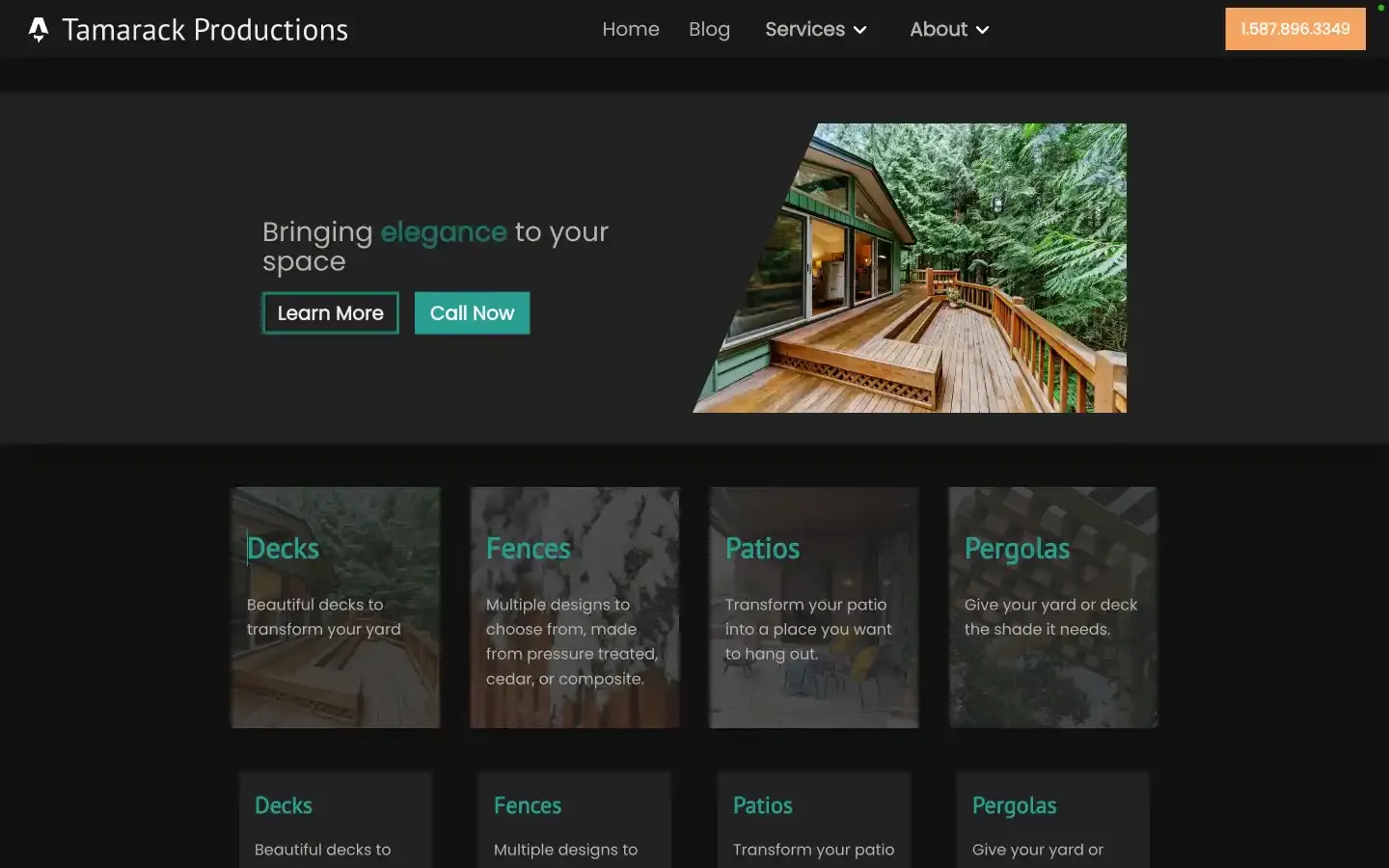
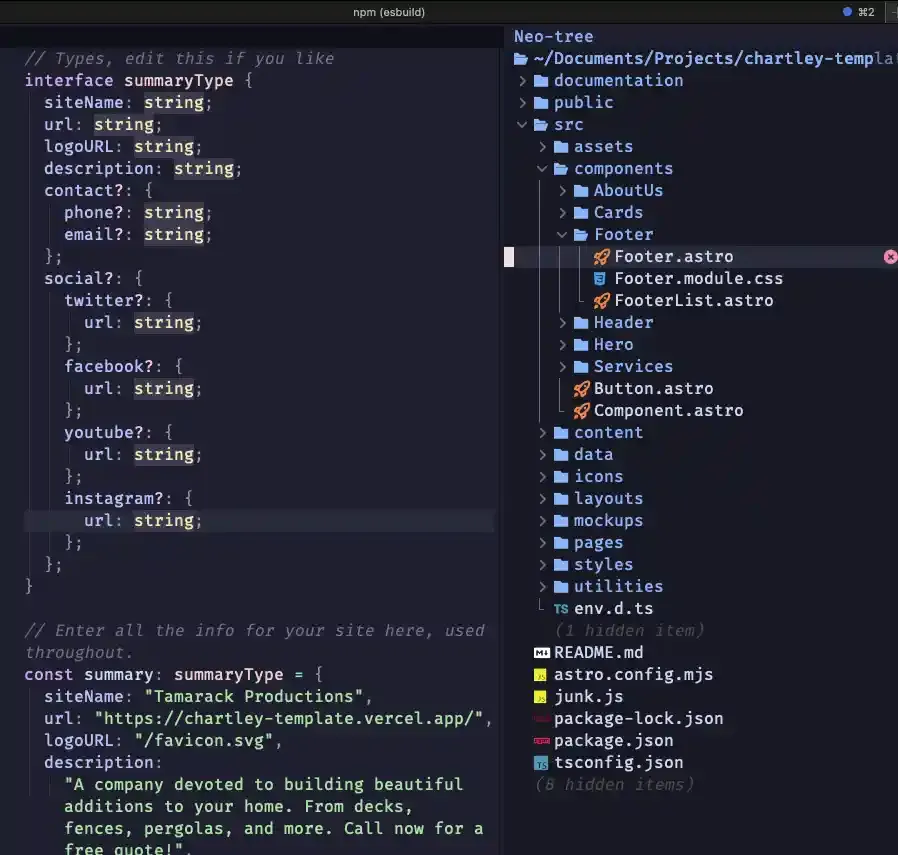
This template is made with intent of helping to rapidly produce client websites. It takes a data driven approach, where inputting content produces stable implemented components through out the site. For instance, by adding your twitter url to the site summary, it will add links the footer, the contact page, and update the website metadata for SEO. I intend to constantly add new reusable components to this template as I continue with client work.